메모리 기반으로 동작하는 휘발성 게시판을 만들어보겠습니다.
목록 가져오기, 글 작성하기, 글 삭제하기 3가지 API를 작성하겠습니다.
REST API 원칙
자원을 URL에 표현하고 자원을 가져오는 행위를 HTTP 메서드로 표현하는 규칙이다
let posts = []
post에 빈 리스트를 할당, 게시글을 의미
글 삭제 시 삭제된 목록으로 다시 재할당하기 때문에 let으로 지정
app.use(express.json())
express.json() 미들웨어를 활성화 한다.
app.use()는 미들웨어를 사용할 때 사용하는 함수이다
익스프레스에서 미들웨어는 요청과 응답 사이에 로직을 추가할 수 있는 함수 제공한다
app.use(express.urlencoded({ extended: true }))
컨텐츠 타입이 application/x-www-form-urlencoded인 경우 파싱해준다
application/x-www-form-urlencoded 타입이란 body에 키=값&키2=값2 같은 키=값 조합 형태의 데이터를 말한다
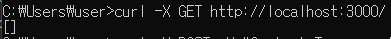
app.get("/", (req, res) => { res.json(posts); })
localhost:3000으로 get 요청이 오는 경우 콜백 함수를 실행한다
res.end() 함수의 인주로는 문자열과 바이트 버퍼 형식만 넣을 수 있기에
res.json() 함수를 사용해 리스트와 JSON 데이터를 처리한다
app.post("/posts", (req, res) => {})
localhost:3000으로 POST 요청이 오는 경우 콜백 함수를 실행한다
const { title, name, text } = req.body
요청의 body에 담겨진 title, name, text 값을 각 변수로 할당한다
객체 타입은 비구조화 할당이 가능하므로 여러 요소를 여러 변수에 한번에 할당할 수 있다
title=타이틀&name=이름&text=내용 형식 데이터를 urlencoded 미들웨어가 객체로 변경해서 req.body에 추가
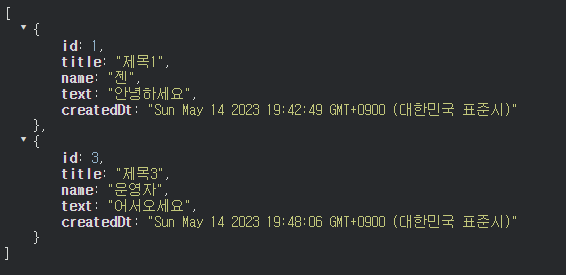
posts.push({ id: posts.length + 1, title, name, text, createdDt: Date() })
게시글을 게시판에 추가한다
아이디, 제목, 이름, 내용, 생성일시를 입력
const id = req.params.id
id변수에 요청의 path에 할당된 변수 id를 할당한다
app.delete의 라우팅 규칙에 :id 부분에 데이터가 들어오면 문자열 타입으로 params.id에 할당한다
const filteredPosts = posts.filter((post) => post.id !== +id)
게시판의 글에서 id 이외의 글들만 뽑아서 filteredPosts에 다시 할당
+id는 문자열인 id를 숫자형으로 변경한다는 뜻이다
const isLengthChanged = posts.length !== filteredPosts.length
기존 게시판의 글과 필터링된 게시판 글의 길이가 다른 경우 게시글이 삭제되었는지 판단하는 코드이다
if (isLengthChanged) {
res.json("OK");
return;
}
post에서 게시글이 삭제된 경우 OK를 응답하고 return을 해서 콜백 함수를 빠져나간다 => 빠른 반환
res.json("NOT CHANGED");
게시글에 변경이 없는 경우는 NOT CHANGED 메시지 응답한다
const express = require("express");
const app = express();
let posts = [];
// req.body를 사용하려면 json 미들웨어를 사용해야한다.
// 사용하지 않으면 undefined로 나옴.
app.use(express.json());
// post요청이 application/x-www-form-urlencoded 인 경우 파싱을 위해 사용.
app.use(express.urlencoded({ extended: true }));
app.get("/", (req, res) => {
res.json(posts);
});
app.post("/posts", (req, res) => {
console.log(typeof req.body);
const { title, name, text } = req.body;
posts.push({ id: posts.length + 1, title, name, text, createdDt: Date() });
res.json({ title, name, text });
});
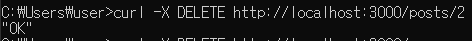
app.delete("/posts/:id", (req, res) => {
const id = req.params.id;
const filteredPosts = posts.filter((post) => post.id !== +id);
const isLengthChanged = posts.length !== filteredPosts.length;
posts = filteredPosts;
if (isLengthChanged) {
res.json("OK");
return;
}
res.json("NOT CHANGED");
});
app.listen(3000, () => {
console.log("welcome board START!");
});
curl 로 POST 호출해 게시글 등록하기








'뒤끝 (Back-End)' 카테고리의 다른 글
| [Spring boot] 스프링 부트에 대해 알아가기 (0) | 2024.04.05 |
|---|---|
| [Spring boot] Lombok, DTO 추가 / Test 코드 구조 (0) | 2024.04.01 |
| [Spring boot] 프로젝트 기본 세팅 및 초기 실행 (0) | 2024.03.31 |
| [Node.js] 익스프레스 프레임워크 사용하기 (2) | 2023.05.13 |
| [Node.js] 간단한 서버 열어보기 (0) | 2023.05.10 |